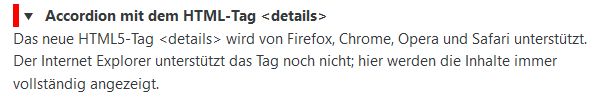
 Ein Sprite (engl. unter anderem für ein Geistwesen, Kobold) ist eine Grafikdatei, die viele Symbole bzw. Icons enthält. Diese Grafikdatei fasst also mehrere Grafiken zusammen und spart damit Ladezeit, da die Grafiken nicht einzeln geladen werden müssen; die HTTP-Requests werden dadurch ebenfalls reduziert. Die einzelnen Elemente (Icons, Buttons oder Hintergrundbilder) werden mit der CSS-Eigenschaft background-image und background-position ein- beziehungsweise ausgeblendet.
Ein Sprite (engl. unter anderem für ein Geistwesen, Kobold) ist eine Grafikdatei, die viele Symbole bzw. Icons enthält. Diese Grafikdatei fasst also mehrere Grafiken zusammen und spart damit Ladezeit, da die Grafiken nicht einzeln geladen werden müssen; die HTTP-Requests werden dadurch ebenfalls reduziert. Die einzelnen Elemente (Icons, Buttons oder Hintergrundbilder) werden mit der CSS-Eigenschaft background-image und background-position ein- beziehungsweise ausgeblendet.
Der Name "Sprite" rührt daher, dass ein Sprite sich auf dem Bildschirm bewegt, aber im Grafikspeicher nicht zu finden ist, also scheinbar „umherspukt“.
Sprites lassen sich mit einer PNG- oder SVG-Datei realisieren. SVG hat den Vorteil, dass es sich hierbei um Vektorgrafiken handelt, die sich skalieren lassen und sich somit an unterschiedliche Bildschirmgrößen anpassen. ...weiterlesen "SVG-Sprites"








 Sie haben die Dateistruktur überarbeitet oder eine neue Domain bezogen? Immer, wenn Sie die Dateinamen und den Ort von bereits indizierten Dateien verändern, führen die Verweise, die im Google-Index hinterlegt sind auf eine Fehler. Um die bisherige Suchmaschinen-Platzierung auch weiterhin zu erhalten, gibt es eine Lösung.
Sie haben die Dateistruktur überarbeitet oder eine neue Domain bezogen? Immer, wenn Sie die Dateinamen und den Ort von bereits indizierten Dateien verändern, führen die Verweise, die im Google-Index hinterlegt sind auf eine Fehler. Um die bisherige Suchmaschinen-Platzierung auch weiterhin zu erhalten, gibt es eine Lösung.

 Der Google-Bot ist ein Computer-Programm, welches nicht die optische Schönheit einer Website, sondern die Codebasis liest und beurteilt. Deshalb gibt es einige Optimierungsmöglichkeiten, die den Quelltext, also das HTML-Dokument und seinen strukturellen Aufbau, betreffen.
Der Google-Bot ist ein Computer-Programm, welches nicht die optische Schönheit einer Website, sondern die Codebasis liest und beurteilt. Deshalb gibt es einige Optimierungsmöglichkeiten, die den Quelltext, also das HTML-Dokument und seinen strukturellen Aufbau, betreffen.


 Der Begriff Semantik stammt aus dem Griechischen und ist gleichbedeutend mit "Bedeutungslehre". Die Semantik ist ein Teilgebiet der Sprachwissenschaften.
Der Begriff Semantik stammt aus dem Griechischen und ist gleichbedeutend mit "Bedeutungslehre". Die Semantik ist ein Teilgebiet der Sprachwissenschaften.

 WordPress-Shortcodes sind Kurzbefehle in eckigen Klammern, die der Autor in den Texteditor eingibt, um wiederkehrende Texte oder Texteile nicht immer wieder neu eintippen zu müssen. Shortcodes können auch dann nützlich sein, wenn bestimmte Texteile, wie z.B. Info- oder Link-Boxen ein spezielles CSS-Styling erhalten sollen.
WordPress-Shortcodes sind Kurzbefehle in eckigen Klammern, die der Autor in den Texteditor eingibt, um wiederkehrende Texte oder Texteile nicht immer wieder neu eintippen zu müssen. Shortcodes können auch dann nützlich sein, wenn bestimmte Texteile, wie z.B. Info- oder Link-Boxen ein spezielles CSS-Styling erhalten sollen. WordPress ist Open Source und eigenet sich in erster Linie dazu, einen Blog zu führen. WordPress kann aber auch als reine Website betrieben werden. Denn ein Blog ist ein Spezialfall einer klassischen Website. Damit ist WordPress ebenso ein Content-Management-System (CMS) wie z.B. Joomla! Typo3 oder Drupal.
WordPress ist Open Source und eigenet sich in erster Linie dazu, einen Blog zu führen. WordPress kann aber auch als reine Website betrieben werden. Denn ein Blog ist ein Spezialfall einer klassischen Website. Damit ist WordPress ebenso ein Content-Management-System (CMS) wie z.B. Joomla! Typo3 oder Drupal.