CSS- oder Frontend-Frameworks sind unter Web-Entwicklern inzwischen weit verbreitet. Denn sie erleichtern die Entwicklung von responsiven Websites – ohne jedes Mal das Rad neu erfinden zu müssen.
Ein CSS-Framework ist eine Sammlung von Gestaltungselementen und Hilfsmitteln für einfaches und standardisiertes Webdesign mit CSS. Die meisten CSS-Frameworks bieten als Basis ein Raster (Grid-System) sowie grundlegende Gestaltungselemente wie z.B. Schriften (Webtypographie), Farben, Buttons, Menüs und Icon-Fonts oder CSS-Sprites. Darüber hinaus bieten die meisten Frameworks JavaScript-basierte Funktionen bzw. die Integration von jQuery, um dynamische Komponenten wie Slider, Bildgalerien, Accordien und PopUp-Fenster zu realisieren. Die Frameworks sind zudem browserkompatibel, d.h. der Fontend-Entwickler muss sich um browserspezifische Anpassungen kaum Gedanken machen. Die Website funktioniert mit allen modernen Browsern und lässt sich ebenso für große wie auch für kleine Bildschirme optimieren und anpassen. Ein weiterer Vorteil ist, dass alle Standard-HTML-Elemente von der Überschrift bis zum Formularfeld durchgestylt sind und über ein Grundstyling verfügen. Die Standard-Eigenschaften können natürlich den individuellen Wünschen angepasst werden.
Natürlich bringen solche vorgefertigten Standards auch Nachteile mit sich. Da die Frameworks für alle möglichen Arten von Websites funktionieren sollen, bringen sie relativ viel Quellcode mit und die Individualisierung der einzelnen CSS-Elemente erfolgt in der Regel durch Überschreibung der CSS-Eigenschaften in einer Custom-CSS-Datei, was u.U. recht zeitaufwendig ist und einen zusätzlichen Overhead an CSS-Code erzeugt – außer das Framework verfügt über einen CSS-Präprozessor wie z.B. SASS. Dann lassen sich die Grundelemente direkt in der .scss-Datei anpassen. Moderne Frameworks bieten häufig die Möglichkeit den Umfang der Funktionalität anzupassen (Stichwort: Custom Download). Der Vorteil liegt auf der Hand: Wird kein Slider auf der Website eingesetzt, sind auch die Slider-Funktionalitäten (Javascript-Dateien) und -Formatierungen (CSS-Eigenschaften) nicht notwendig.
Der Einsatz eines CSS-Frameworks ist jedoch kein Ersatz für fehlende CSS-Kenntnisse und das Verständnis für den Aufbau von semantischen Websites. Steht man bei einem Web-Projekt vor der Entscheidung ob eines der zahlreichen CSS-Frameworks zum Einsatz kommen soll oder nicht, ist es zudem hilfreich verschiedene Systeme mit ihren Stärken und Schwächen zu kennen.
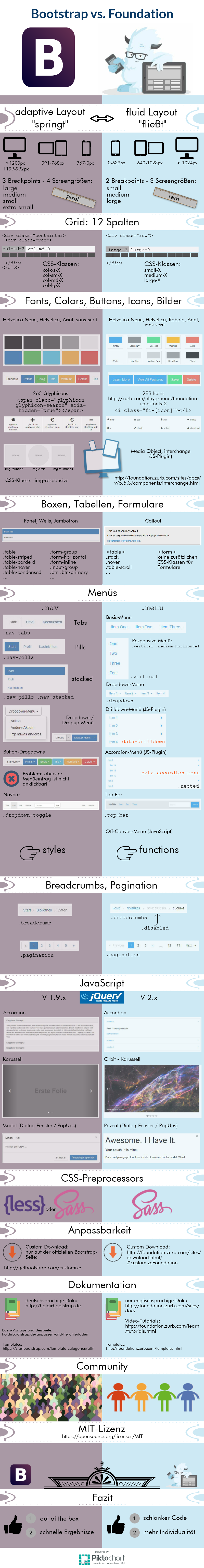
Eines der wohl bekanntesten und am weitesten verbreitetsten CSS-Frameworks ist sicherlich das Bootstrap-Framework. Bootstrap wurde Mitte 2010 bei Twitter von dem Designer Mark Otto und dem Entwickler Jacob Thornton entwickelt. Bis zu seiner Veröffentlichung im August 2011 wurde es vor allem als firmeninterner Style-Guide für die interdisziplinäre Zusammenarbeit bei der Entwicklung von Anwendungen verwendet. [Twitter, Inc. 2015]
Dem gegenüber steht ZURB Foundation. Das Foundation Framework wurde im Oktober 2011 vom Unternehmen ZURB zum Leben erweckt. Das Unternehmen wurde im Jahr 1998 vom Produktdesigner Bryan Zmijewski unter dem Namen ZB Design gegründet. [Zurb Inc. 2015]