
In den HTML5-Standard ist ein neues HTML-Tag aufgenommen worden. Mit dem HTML-Tag <details> lässt sich ganz einfach – ohne Javascript – ein Accordion erstellen und mit etwas CSS auch noch entsprechend optisch gestalten.

Ein Accordion ist ein Aufklapp-Menü. Klickt man auf die Überschrift, so öffnet sich ein Textfeld mit zusätzlichem Info-Text. Ein Accordion ist eigentlich ein interaktives Navigationselement, welches dazu dient umfangreiche Inhalte platzsparend darzustellen. Die Inhalts-Einträge sind zunächst versteckt und werden erst über einen Klick auf die Überschrift angezeigt.
Das HTML-Element <details> besteht aus drei Teilen:
(1) dem umschließenden <details>-Tag, (2) einem <summary>Tag und dem eigentlichen Inhalt, der in (3) ein <p> oder <div>-Tag geschrieben wird.
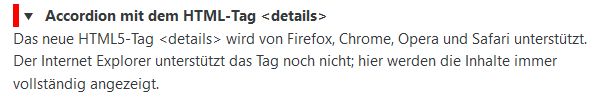
Im <summary> steht die Überschrift, die zu sehen ist, wenn die Inhalte versteckt sind. Vor dem <summary> stellt der Browser einen kleinen Pfeil dar, der darauf hinweist, dass sich dieses Element aufklappen lässt. In ausgekappter Darstellung zeigt der Pfeil nach unten.
Mit Hilfe einiger Inline-Styles lässt sich das Ganze auch noch aufhübschen. So kann man beispielsweise die Farbe der Überschrift und des Pfeiles anpassen: style="color: red"
Mit dem linken Rahmen lässt sich das Element noch etwas stärker hervorheben: border-left: 6px solid red
Über height: auto wird die Höhe des Balkens auf die Schriftgröße angepasst und mit padding-left: 5px der Abstand vom Balken zum Pfeil definiert.
In den Beschreibungsteil lässt sich nicht nur Text einfügen, sondern mit dem <Iframe>- Element auch ein Youtube-Video einbinden.
Quellcode:
<details> <summary style="color:red border-left: 6px solid red; height: auto; padding-left: 5px;"> <b>Accordion mit dem HTML-Tag <details></b> </summary> <p> Das neue HTML5-Tag <details> wird von Firefox, Chrome, Opera und Safari unterstützt. Der Internet Explorer unterstützt das Tag noch nicht; hier werden die Inhalte immer vollständig angezeigt. </p> </details>
Praxistipp für Moodle
Zusätzliche Inhalte lassen sich mit <details> übersichtlich auf der Moodle-Kursseite darstellen. Das <details>-Tag hilft somit beim Strukturieren von Moodle-Inhalten.
Mit H5P lässt sich zwar auch schnell und einfach ein Accordion erstellen. Dies ist jedoch optisch nicht anpassbar und kann nicht auf der Kursseite, sondern nur auf einer separaten Textseite eingebunden werden. Das <details>-Tag kann jedoch auf der Kursseite über ein Textfeld eingebunden werden.
Quellen:
- Superlehrer.de: Inhalte in moodle verstecken – Eine „kleine“ Sammlung von Ideen, 5.9.2019, Birgit Lachner
- W3schools.com: HTML <details> Tag
- Mediaevel.de: HTML details, summary, dialog, mark – Textelemente
- HTML Living Standard
