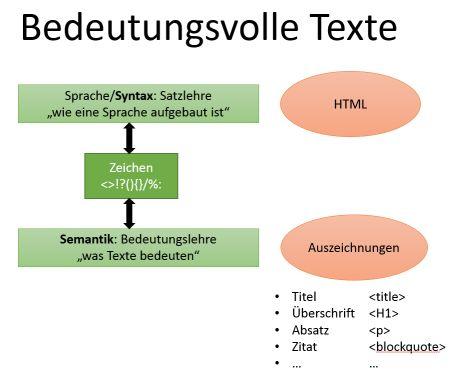
 Der Begriff Semantik stammt aus dem Griechischen und ist gleichbedeutend mit "Bedeutungslehre". Die Semantik ist ein Teilgebiet der Sprachwissenschaften.
Der Begriff Semantik stammt aus dem Griechischen und ist gleichbedeutend mit "Bedeutungslehre". Die Semantik ist ein Teilgebiet der Sprachwissenschaften.
Im Zusammenhang mit HTML strebt man nach "bedeutungsvollem" Quellcode. Dies soll heißen, dass die Inhalte einer Internetseite sinnvoll gegliedert werden, womit man dem Text eine Struktur gibt. Ein Text kann folgende Struktur-Elemente enthalten:
- Titel
- Haupt- und Unterüberschriften
- Absätze
- Hervorhebungen (fett, kursiv, farbig hevorgehoben)
- Auflistungen
- Zitate
- Quellenangaben
- Kopf- und Fußzeile
Setzt man die HTML-Elemente H1 bis H6, p, blockqoute, strong, ul, table etc. nach ihrer Bedeutung der Inhalte sinnvoll ein, so entsteht ein semantisch, ausgezeichneter Text (Markup). Verlinkt man dann noch die inhaltlich zusammengehörigen Texte, so spricht man von einem Hypertext. Alles zusammengenommen ergibt dann die Auszeichnungssprache HTML = Hypertext Markup Language.
Wichtig: HTML dient der strukturellen Auszeichnung der Inhalte. Das Layout, also die Darstellung der einzelnen (Text-) Elemente, sollte allein über Cascading Style Sheets (CSS) erfolgen.

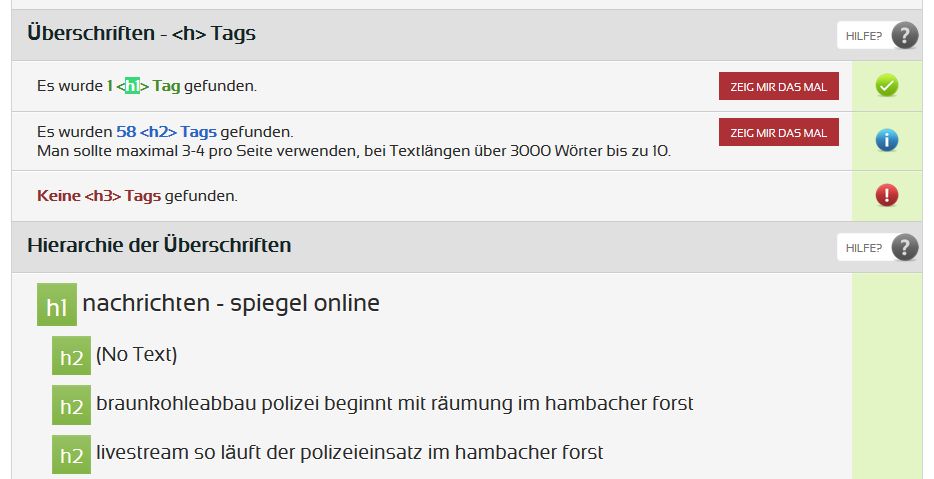
Ein häufiger Fehler ist, das die H2-Überschriftenebene aus optischen Gründen auf der 1. Ebene eingestzt wird. Hierdurch wird dem Text seine logische Struktur entzogen und ist für Menschen, die mit der Tastatur von Überschrift zu Überschrift navigieren oder einen Screenreader (Vorlese-Software für Sehbehinderte/Blinde) benutzen, verwirrend.
Die meisten der gängigen Analysetools zur Suchmaschinenoptimierung (SEO) prüfen unter anderem auch die Überschriften-Hierarchie.

HTML5: Semantische Elemente zur Strukturierung einer Website
Während man bislang die einzelnen Elemtente einer Website, wie z.B. Kopf, Fuß und Hauptteil mit Hilfe von DIV-Elementen getrennt hat, stellt HTML5 spezifische Strukturierungselemente zur Verfügung. Dazu zählen:
- footer
- header
- main
- nav
- article
- section
