 Code4Space ist ein Wettbewerb für Grundschüler*innen ab der 3. Klasse. Gemeinsam mit ihren Lehrkräften entwickeln die Schüler*innen bis Ende September 2020 ein Coding-Projekt mit dem Callipe mini und der Programmierplattform Open Roberta. Das Experiment der Gewinner*innen fliegt zur Internationalen Raumstation ISS, um dort unter realen Bedingungen – in der Schwerelosigkeit – getestet zu werden. ...weiterlesen "Coding-Wettbewerb für Grundschulen: Code4Space"
Code4Space ist ein Wettbewerb für Grundschüler*innen ab der 3. Klasse. Gemeinsam mit ihren Lehrkräften entwickeln die Schüler*innen bis Ende September 2020 ein Coding-Projekt mit dem Callipe mini und der Programmierplattform Open Roberta. Das Experiment der Gewinner*innen fliegt zur Internationalen Raumstation ISS, um dort unter realen Bedingungen – in der Schwerelosigkeit – getestet zu werden. ...weiterlesen "Coding-Wettbewerb für Grundschulen: Code4Space"
Schlagwort: Programmieren
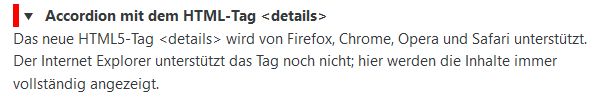
Das <details>-Tag: Accordion ohne Javascript

In den HTML5-Standard ist ein neues HTML-Tag aufgenommen worden. Mit dem HTML-Tag <details> lässt sich ganz einfach – ohne Javascript – ein Accordion erstellen und mit etwas CSS auch noch entsprechend optisch gestalten.
 ...weiterlesen "Das <details>-Tag: Accordion ohne Javascript"
...weiterlesen "Das <details>-Tag: Accordion ohne Javascript"
Das eigene Etherpad / Cryptpad
 Für den Einsatz von kollaborativen Editoren in der Lehre gibt es viele gute Argumente. Eines davon ist, dass beim anonymen Schreiben häufig produktiver gearbeitet wird und die Arbeit an einem webbasierten Textdokument das aufwendige hin- und herschicken der Text-Datei per E-Mail entfällt.
Für den Einsatz von kollaborativen Editoren in der Lehre gibt es viele gute Argumente. Eines davon ist, dass beim anonymen Schreiben häufig produktiver gearbeitet wird und die Arbeit an einem webbasierten Textdokument das aufwendige hin- und herschicken der Text-Datei per E-Mail entfällt.
In den weiten des Internets gibt es zahlreiche frei nutzbare Etherpad. Ich nutze gerne das yopad.eu, da man hier die Nutzungszeit (1 Tag / 30 Tage / 1 Jahr) des Pads direkt beim Anlegen der URL festlegen kann. Denn das ist ein Manko bei den freien Etherpads: Man weiß nicht, wie lange sie im Netz stehen bzw. kann die Pads nicht verwalten / löschen.
Hour of Code: Programmieren lernen
 Veranstalten Sie ein Hour of Code während der Computer Science Education Week zwischen dem 9. und 15. Dezember 2019 für Kinder oder Jugendliche / mit Ihrer Schulklasse eine Stunde des Codes. Fördern Sie damit das Logikverständnis, die Kreativität und die Problemlösekompetenz ihrer Schülerinnen und Schüler. ...weiterlesen "Hour of Code: Programmieren lernen"
Veranstalten Sie ein Hour of Code während der Computer Science Education Week zwischen dem 9. und 15. Dezember 2019 für Kinder oder Jugendliche / mit Ihrer Schulklasse eine Stunde des Codes. Fördern Sie damit das Logikverständnis, die Kreativität und die Problemlösekompetenz ihrer Schülerinnen und Schüler. ...weiterlesen "Hour of Code: Programmieren lernen"
Programmieren mit Kindern: Scratch & Co.

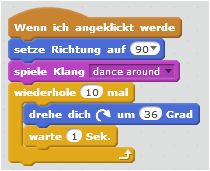
Grafische oder visuelle Programmiersprachen (englisch: visual programming language, VPL) sind Software-Programme, in denen der Algorithmus – also die einzelnen Programmbefehle und Steuerungselemente – durch grafische Elemente (meist in Form von Bausteinen) umgesetzt wird. Solche Programmiersprachen eignen sich insbesondere, um ein logisches Verständnis für Programmabläufe zu entwickeln. Sie sind somit für Programmieranfänger hilfreich, um zunächst die Logik von Programmiersprachen zu verstehen.
Hinter den visuellen Bausteinen verbergen sich Code-Schnipsel, die sich in echten Programmiersprachen lediglich durch ihre Syntax (also ihre jeweilige Schreibweise) unterscheiden. So existieren in jeder Programmiersprache Objekte, Funktionen und Bedingungen, wie z.B. Schleifen (z.B. for, while) und Wenn-Dann-Abfragen (if – then – else).
Meist erfolgt die grafische Darstellung in der Form eines Blockdiagramms, in dem ein Block eine bestimmte Daten- oder Signalverarbeitung repräsentiert, während Linien, die mehrere Blöcke miteinander verbinden, den Datenstrom bzw. Signalfluss abbilden. ...weiterlesen "Programmieren mit Kindern: Scratch & Co."
