![]() Ein Sprite (engl. unter anderem für ein Geistwesen, Kobold) ist eine Grafikdatei, die viele Symbole bzw. Icons enthält. Diese Grafikdatei fasst also mehrere Grafiken zusammen und spart damit Ladezeit, da die Grafiken nicht einzeln geladen werden müssen; die HTTP-Requests werden dadurch ebenfalls reduziert. Die einzelnen Elemente (Icons, Buttons oder Hintergrundbilder) werden mit der CSS-Eigenschaft background-image und background-position ein- beziehungsweise ausgeblendet.
Ein Sprite (engl. unter anderem für ein Geistwesen, Kobold) ist eine Grafikdatei, die viele Symbole bzw. Icons enthält. Diese Grafikdatei fasst also mehrere Grafiken zusammen und spart damit Ladezeit, da die Grafiken nicht einzeln geladen werden müssen; die HTTP-Requests werden dadurch ebenfalls reduziert. Die einzelnen Elemente (Icons, Buttons oder Hintergrundbilder) werden mit der CSS-Eigenschaft background-image und background-position ein- beziehungsweise ausgeblendet.
Der Name "Sprite" rührt daher, dass ein Sprite sich auf dem Bildschirm bewegt, aber im Grafikspeicher nicht zu finden ist, also scheinbar „umherspukt“.
Sprites lassen sich mit einer PNG- oder SVG-Datei realisieren. SVG hat den Vorteil, dass es sich hierbei um Vektorgrafiken handelt, die sich skalieren lassen und sich somit an unterschiedliche Bildschirmgrößen anpassen.
SVG-Grafiken lassen sich entweder mit Adobe Illustrator oder mit Inkscape erstellen. Die so erzeugten Einzelgrafiken lassen sich dann anschließend mit Hilfe eines Sprite-Generators, wie z.B. Stitches, zu einem Sprite zusammenführen.
IcoMoon stellt eine Auswahl an Icons bereit, die man sich nach belieben zusammenstellen und auch um eigene Icons ergänzen kann. Einfach die gewünschten Icons durch anklicken auswählen und unten auf den Button "Generate SVG & More" klicken. Anschließend die Einstellungen unter Preferences bearbeiten: "Einstellungen zum Download von IcoMoon-Icons"
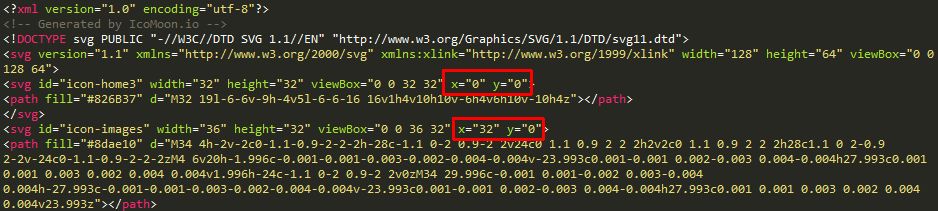
Dann die Zip-Datei herunterladen und entpacken. Im Ordner sprite befindet sich die Datei sprite.svg, welche die Grafiken enthält. Eine SVG-Datei ist eine Text-Datei, die sich in einem beliebigen Texteditor, wie z.B. Notepad++ oder Sublime bearbeiten lässt. Aus dieser Datei lassen sich die X- und Y-Werte der Einzelgrafiken ablesen.

Die IDs und die X- und Y-Werte müssen in der styles.css angepasst werden. Dabei ist zu beachten, dass die Vorzeichen jeweils umkehren; also x=32 wird zu -32px und y=-32 wird zu 32px in der CSS-Datei. In der HTML-Datei müssen lediglich die Klassennamen angepasst werden.
Nun lassen sich auch noch die Farben der Icons einfach durch je ein zusätzliches Tag in der sprites.svg ändern:
<path fill=#8dae10 ... >
Download: Code-Beispiel SVG-Sprites (ZIP-Datei)
