Druckbutton oder Drucken über die Browserfunktion "Datei > Drucken..."?

Joomla! liefert über die Beitragsoptionen die Möglichkeit einen Druckbutton oder einen Text "Drucken" zum Ausdrucken von Beiträgen an. Leider lässt sich der Druckbutton - trotz vorhandener Funktion in den Einstellungen - nicht am Ende eines Beitrags positionieren. Das ist äußerst unschön, da der aktivierte Druckbutton auch bei den Teaser-Texten auf einer Kategorie-Blogseite neben jedem Beitrag angezeigt wird.
Lösung 1: Drucken über den Browser

Egal ob die integrierte Joomla!-Druckfunktion genutzt wird oder nicht - eine optimierte Druckausgabe für die Browserdruckfunktion über das Menü "Datei > Drucken..." sollte immer angeboten werden. Der Browser nutzt für die Druckausgabe, wenn vorhanden, diejenige CSS-Datei, die über den Medientyp "print" verfügt.
Meist wird dies Datei mit dem Namen print.css versehen. Die print.css wird im Head der HTML-Datei als externe Referenz eingefügt:
<link href="print.css" media="print" />
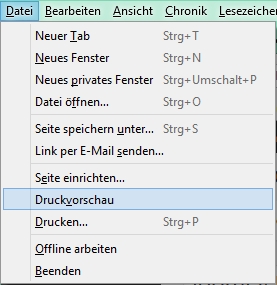
Die CSS-Eigenschaften der print.css kommen also nur zur Anwendung, wenn die HTML-Seite an einen Drucker geschickt wird. Um die Druckausgabe per CSS zu optimieren, kann man sich eine Vorschau des Druckergebnisses ansehen: (In Firefox) "Datei > Druckvorschau".
In einigen Templates wird die print.css über die Datei component.php verlinkt. Die component.php befindet sich im Template-Ordner und die print.css im zugehörigen CSS-Ordner.
Um eine druckerfreundliche Ausgabe der Beiträge zu erreichen, muss die print.css um entsprechende CSS-Eigenschaften ergänzt werden. Z.B. kann man Kopf-, Fuss-, Seitenleisten etc. über die CSS-Eigenschaft display: none; einfach in der Druckausgabe ausblenden.
Lösung 2: Template-Override
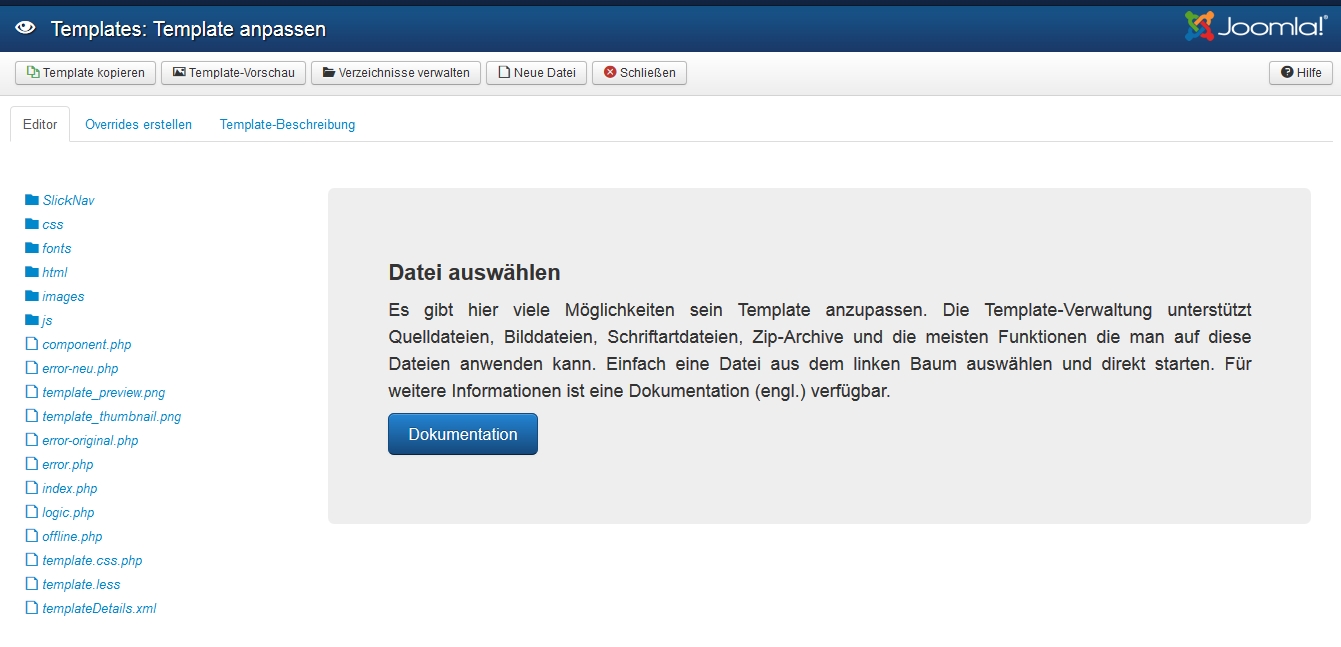
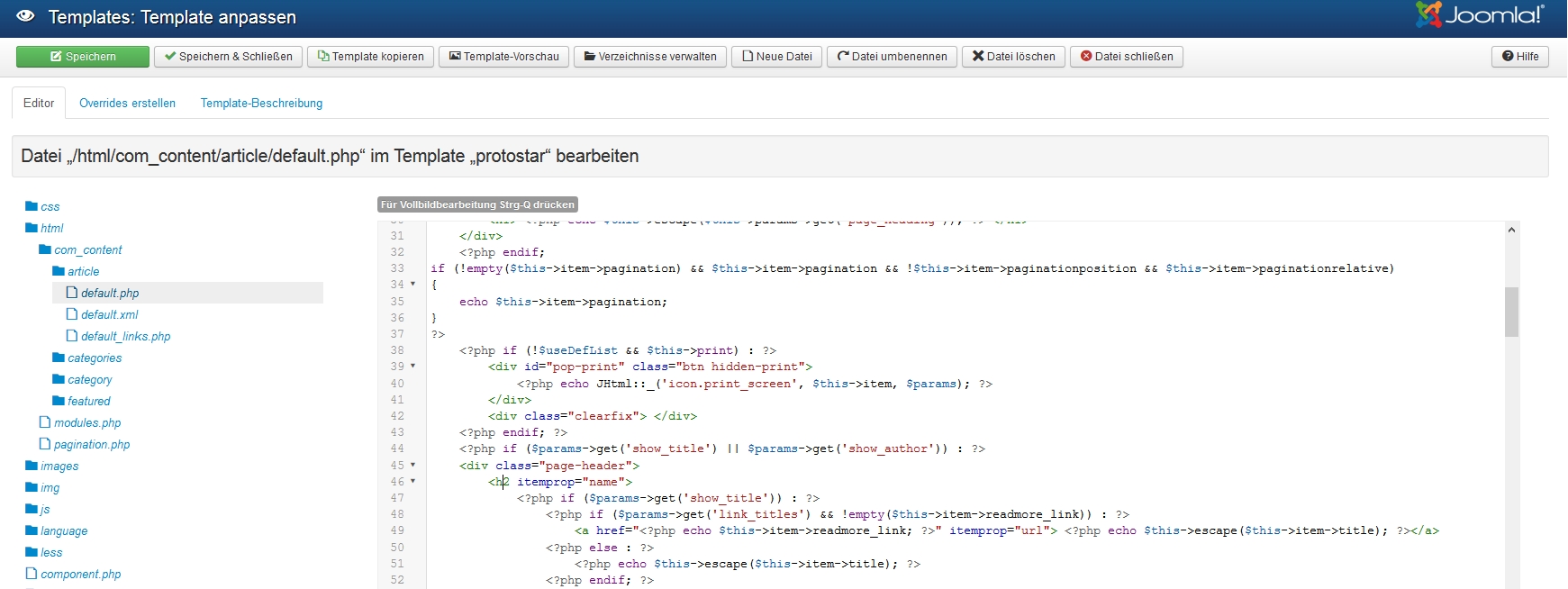
Um zu erreichen, dass der Druckbutton oder der Link zum Ausdrucken des Inhalts unterhalb des Beitrags angezeigt wird, muss ein Template-Override erstellt werden. Dazu muss zunächst im Template-Verzeichnis im Ordner html eine Kopie der entsprechenden php-Datei erzeugt werden. Ab der Version 3.0 lässt sich eine solche Kopie mit den korrekten Pfaden aus dem Backend heraus erzeugen. In die Template-Verwaltung gelangt man über: Erweiterungen > Templates > Templates; anschließend auf den Template-Namen klicken.

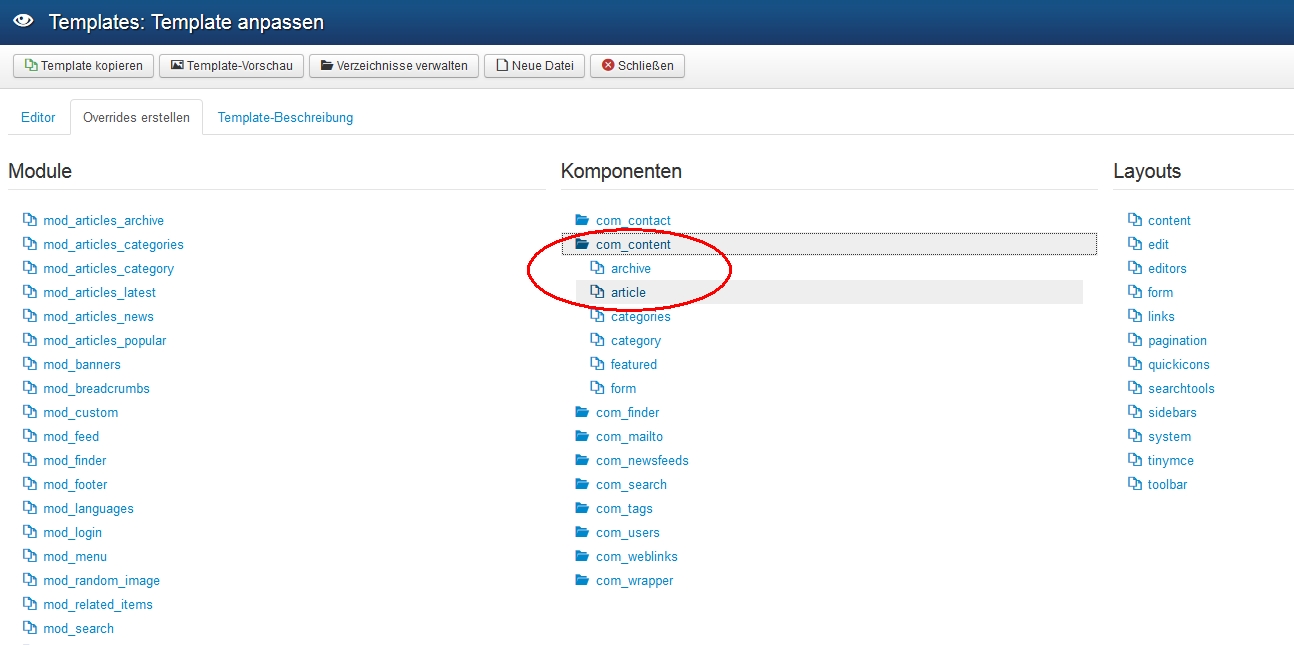
In der neuen Ansicht den Karteireiter "Overrides erstellen" auswählen und dann auf com_content klicken.
- Das Layout für einen einzelnen Beitrag wird in der Datei article > default.php definiert.
- Das Layout für einen Kategorieblog findet sich in diversen Dateien im Ordner category.
- Das Layout für eine Kategorieliste findet sich im Ordner categories
- Das Layout für den Kategorie-Bog der Startseite im Ordner featured.

Im FTP-Verzeichnis wird nun, falls Schreibrechte existieren, im Template-Verzeichnis unterhalb des Ordners html eine Kopie der Standard-Dateien unter com_content erstellt.
Über den Karteireiter editor können nun die entsprechenden Dateien bearbeitet werden. Hierzu sind grundlegende PHP-Kenntnisse notwendig.

Für die Kategorie-Blog-Ansicht und die Startseite ist die Vorgehensweise leichter. Hier muss nur ein Stück Quellcode gelöscht werden: In der Datei /html/com_content/category/blog_item.php und für die Hauptbeiträge / Startseite in der Datei /html/com_content/featured/default_item.php einfach folgende Zeilen löschen:
<?php if ($canEdit || $params->get('show_print_icon') || $params->get('show_email_icon')) : ?>
<?php echo JLayoutHelper::render('joomla.content.icons', array('params' => $params, 'item' => $this->item, 'print' => false)); ?>
<?php endif; ?>
Zusammenfassung
1. Die Druckvorschau und -funktion des Browsers reagiert auf die print.css des Templates.
2. Die Joomla! eigene Druckkomponente (das was kommt, wenn auf das Drucken-Symbol geklickt wird) orientiert sich an der component.php des Templates. In der Regel wird auch in der component.php die print.css eingebunden.
Das schöne an Overrides ist, dass sie jederzeit wieder gelöscht werden können; dann greift Joomla! wieder auf die unveränderten Standard-Dateien zurück.
