
Die Unternehmenswebsite ist die digitale Visitenkarte im Netz. Aber sie ist viel mehr als ein bloßer Hinweis auf ein Unternehmen, einen Namen und eine Geschäftsadresse. Die Unternehmenswebsite ist die Anlaufstelle im Netz für Stammkunden und sie ist auch ein Ort für die Neukundengewinnung. Denn 90 Prozent der Internetnutzer steuern bei der Informationssuche über Produkte und Dienstleistungen aller Art zuerst die Google-Suche an. Umso wichtiger ist es, eine Unternehmenswebsite gut auf die Anforderungen von Google abzustimmen, damit sie von Google gut gefunden und gut bewertet wird. Gleichzeitig muss die Unternehmenswebsite für Kunden und potentiellen Neukunden ansprechend und überzeugend sein, damit sie nicht gleich wieder wegklicken. Deshalb sollten Inhaber von Zeit zu Zeit ihre Website dahingehend überprüfen, ob sie allen Kriterien entspricht oder ob ggf. noch Nachbesserungen erforderlich sind, um den Erfolg Ihrer Unternehmenswebsite zu steigern.
Welches sind die wichtigsten Faktoren, um bei Google gefunden zu werden?
Google verwendet mehr als 200 verschiedene Kriterien mit denen Websites bewertet und gerankt werden. Während die Ranking-Faktoren innerhalb der letzten Jahre weitgehend gleich geblieben sind, wurde ihre Gewichtung durch Google häufig verändert. Doch jeder einzelne Ranking-Faktor ist immer nur ein kleines Schräubchen im Gesamtranking. Doch je mehr Schräubchen optimiert werden, umso besser das Gesamtresultat.
Doch es gibt zwei Kriterien die aktuell besonders wichtig für Google sind: Die beiden wichtigsten Faktoren für Google sind zum einen die Responsivität, also die Darstellung der Website auf mobilen Geräten, und zum Zweiten die Ladezeiten, die ebenfalls für mobile Geräte optimiert sein sollten.
Wenn eine Website nicht responsive ist, dann wird die Website im Browser des Smartphones so dargestellt, dass sie komplett zu sehen ist. Dies hat den Nachteil, dass die Inhalte sehr klein und Schriften nicht lesbar sind. Der Nutzer muss in die Website hineinzoomen und dann nach links und rechts scrollen, um alle Inhalte erfassen zu können.
Bei Websites, die für mobile Endgeräte optimiert sind, werden alle Inhalte so dargestellt, dass sie direkt (ohne zoomen) lesbar sind. Die Anordnung der einzelnen Elemente ist dementsprechend anders – also eher untereinander anstelle von nebeneinander. Für einige Inhalte bietet es sich auch an, diese in der mobilen Darstellung ganz wegzulassen.
Für optimale Ladezeiten auf mobilen Geräten sind insbesondere die Dateigrößen der Bilder ausschlaggebend. Häufig werden Bilder (auch im responsiven Webdesign) lediglich in ihrer Darstellungsgröße skaliert – die eigentliche Dateigröße bleibt jedoch gleich, wodurch große Bilddateien auf mobilen Geräten deutlich länger laden. Dies birgt die Gefahr, dass Nutzer die Website gleich wieder wegklicken, wenn die Inhalte nicht schnell genug angezeigt werden.
Website auf Responsivität prüfen
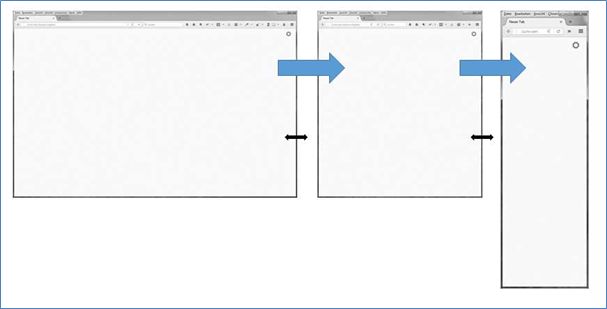
Ob eine Website ein responsives Webdesign besitzt, prüfen Sie ganz einfach, indem Sie die jeweilige Website auf einem Desktop-Rechner in einem beliebigen Browser (z.B. Internet Explorer, Mozilla Firefox, Chrome oder Safari) aufrufen. Sollte das Browserfenster maximiert sein, so klicken Sie oben rechts auf das Symbol „verkleinern“ mit den zwei Fenstern:
![]()
Ziehen Sie dann das verkleinerte Browserfenster in der Breite schmaler.

Passt sich die Website dem kleiner werdenden Fenster an, so verfügt die Website über ein responsives Webdesign. Dies kann entweder fließend (fluides Webdesign) oder mit „Sprüngen“ (adaptives Webdesign) geschehen. Während das fluide Webdesign die Inhalte fließend an die Größe des Fensters anpasst, sind die Inhalte beim adaptiven Webdesign optimal auf die jeweiligen Gerätegrößen (Desktop – Tablet – Smartphone) angepasst. Oft springen die Inhalte dann von einem dreispaltigen (Desktop) über ein zweispaltiges (Tablet) hin zu einem einspaltigen (Smartphone) Layout.
Werden hingegen die Inhalte bei kleineren Fenstergrößen nicht mehr komplett angezeigt, sondern abgeschnitten, dann ist die Website nicht responsiv und es besteht Handlungsbedarf.
Ladezeiten checken mit Google PageSpeed Insights
Die Ladezeiten lassen sich am einfachsten mit einem speziellen Google Tool überprüfen: PageSpeed Insights analysiert den Inhalt einer einzelnen Webseite (z.B. die Startseite des Internetauftritts). In der Regel ist es ausreichend, die Startseite zu prüfen. Nach der Eingabe der Webadresse (www.meineFirma.de) und einem Klick auf „Analysieren“ erhält man die Auswertung für mobile Geräte und die Darstellung, wie Google die mobile Website sieht.
Die häufigsten Anpassungen sind Bildoptimierungen, also Verkleinerung der Dateigrößen von Bildern, das Nutzen von Caching (Zwischenspeichern von Inhalten) und Komprimierung von CSS- und JavaScript-Dateien.
Bildoptimierungen können Website-Inhaber auch selbst durchführen. Manchmal reicht es die Bilder in einem anderen Dateiformat, z.B. jpg anstelle von png, abzuspeichern. Bildbearbeitungsprogramme wie Photoshop verfügen über spezielle Optimierungsverfahren zum Abspeichern von Bildern (Für Web speichern…).
Browser-Caching ist eine einfache Methode, um den Traffic auf einer Website zu reduzieren und somit die Performance zu erhöhen. Das Browser-Caching ist eine Einstellung am Webserver. Gängige Webhosting-Anbieter unterstützen diese Funktion.
Für die Komprimierung von CSS- und JavaScript-Dateien kann einer der zahlreichen, kostenlosen Code-Kompressoren genutzt werden. In viele Content-Management-Systeme (CMS), wie WordPress, Joomla! oder Drupal, sind solche Mechanismen bereits integriert, die man lediglich aktivieren muss.
Zwei Beispiele für Code-Kompressoren:
- http://www.csscompressor.com (CSS)
- https://javascript-minifier.com (JavaScript)
